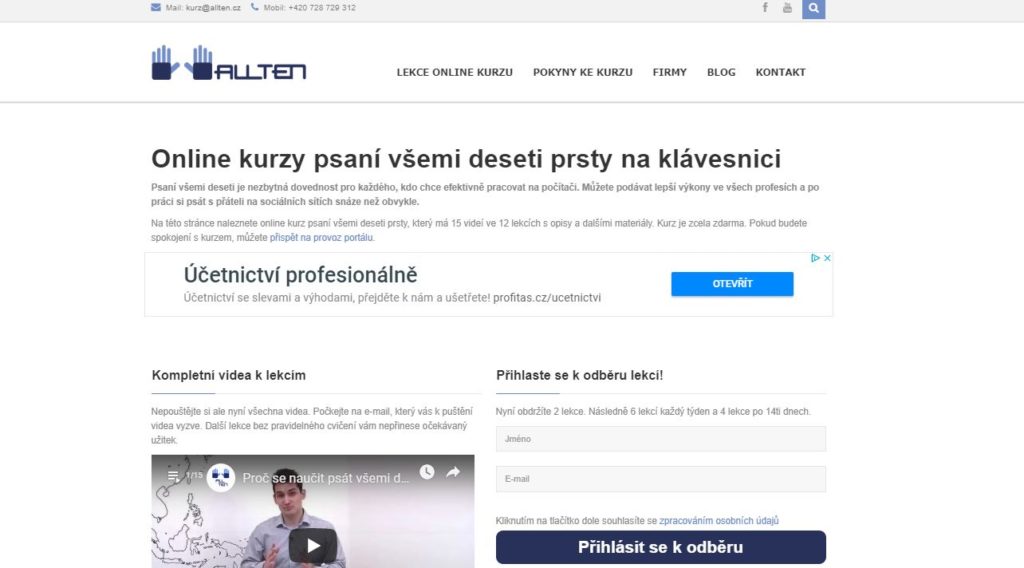
Už cca 4.5 roku používám na webu Allten.cz šablonu Sarraty. Během této doby přestala mít šablona podporu. Dnes ji opět má, ale počet úprav, které jsem v šabloně od té doby udělal, již je takový, že na update mohu zapomenout.
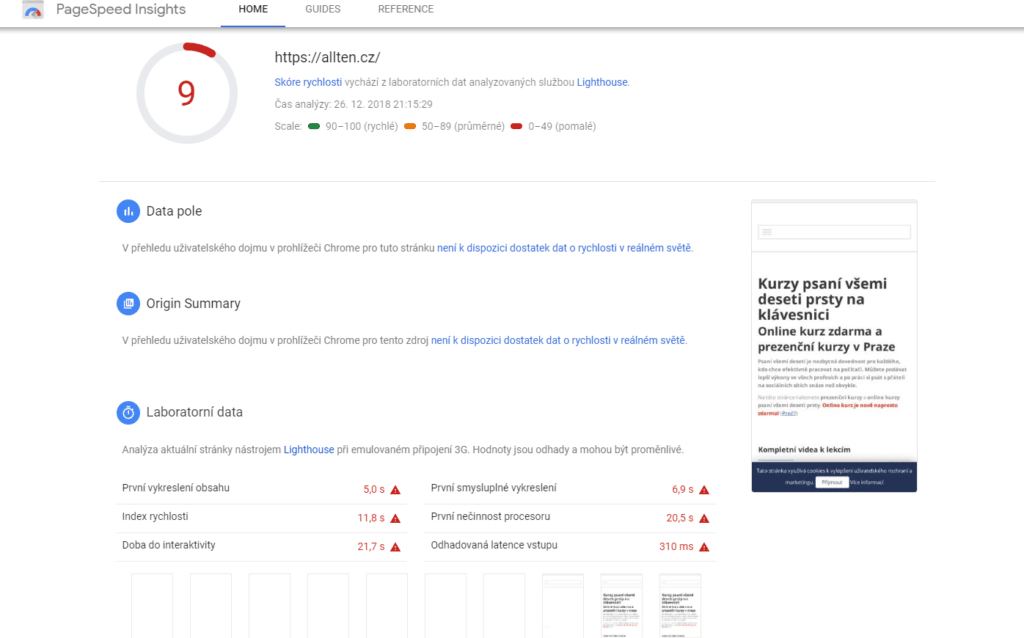
Bohužel rychlost webu, hlavně na mobilech byla tragická. Dle Google PageSpeed Insights dosahovala hodnocení 9 % na mobilu a cca 80 % na desktopu. Zkusil jsem tedy web zrychlit. Nejefektivnější by bylo nasadit úplně jinou šablonu, ale to by nebyla taková legrace. Jsem si vědom také toho, že PageSpeed Insight není ten nejlepší nástroj na měření rychlosti webu, ale zkusil jsem účelově dosáhnout co nejlepšího skóre.
Na webu byl dříve placený kurz psaní všemi deseti prsty, dnes už jsou všechny lekce a opisy zdarma dostupné a jediným výdělkem je Google AdSense.
V rámci celého článku budu pracovat s homepage. Podstránky by na tom byly o něco lépe.
Původní stav webu

Web běží na Wedosu, verze PHP 7.0, používá HTTPS Let’s Encrypt, využívá mimo jiné plugin SSL Insecure Content Fixer.

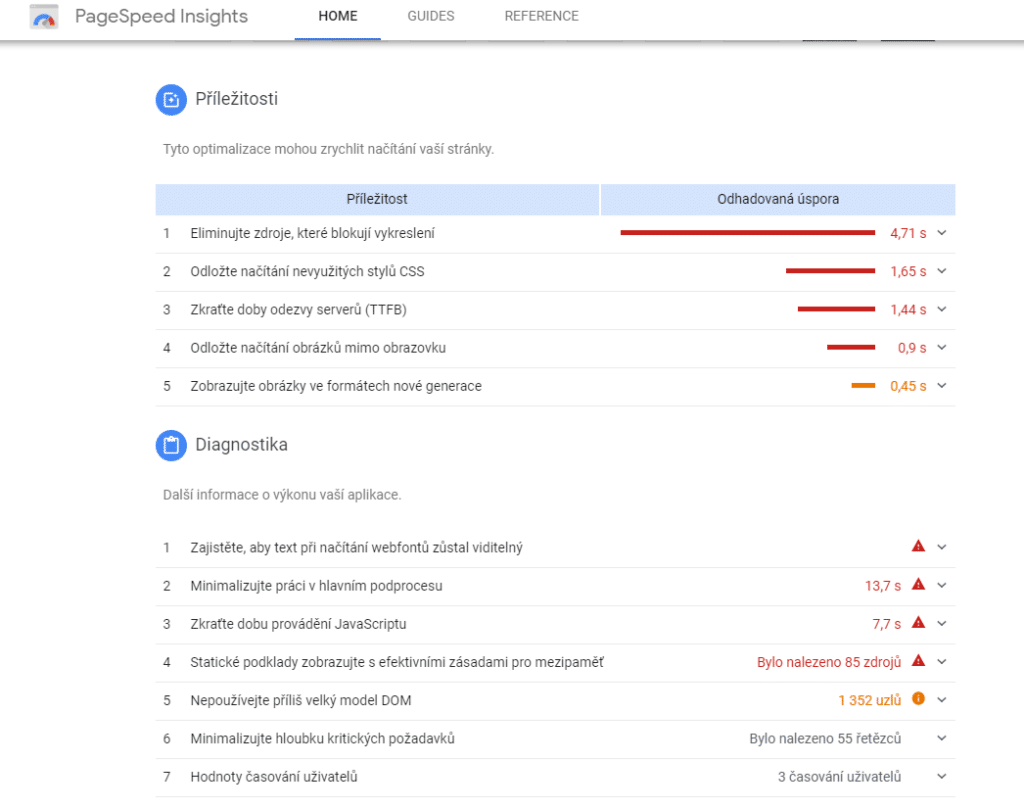
Zde je vidět hlavně načtení do prvního smysluplného vykreslení 6,9 sekund. Největším problémem je počet skriptů a stylů na webu. Web si stahuje 85 zdrojů.

Pozitivní je, že výjimečně nejsou problémem velké obrázky. Moc jich tam ani není.
Postup, jak jsem z 9 % dokázal udělat až 93 % popisuji v krocích níže.
1. Deaktivace zbytečných skriptů a stylů
Po prohlédnutí hlavičky webu a zhodnocení funkcí na webu jsem došel k závěru, že si šablona natahuje větší množství skriptů, které nejsou využívané. Šablona samotná měla velmi rozsáhlé funkce sliderů, custom post types pro náš tým, reference, ceníky, seznam ceníků a pak má vlastní page builder, který umožňuje několik typů animací. Kromě referencí ale nic nepoužívám.
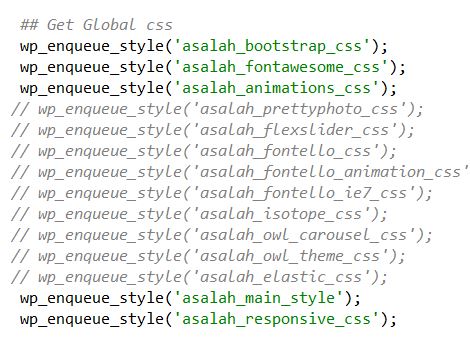
Dále jsem si všiml, že si šablona v souboru style.css pomocí @import stahuje několik souborů s fonty, ale vlastně je vůbec nikde nevyužívá. Má hodně stylů pro post typy, které nevyužívám. A jako bonus, tyto fonty si stahovala vlastně duplicitně, ještě jednou ve scripts.php.
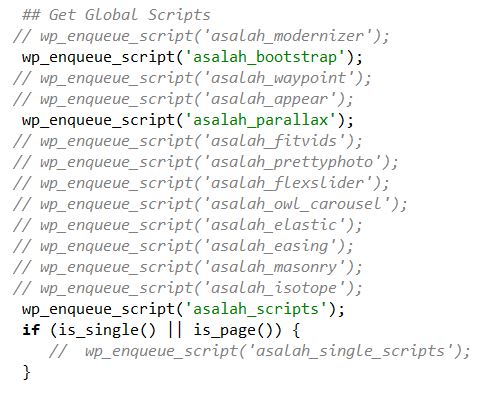
Našel jsem tedy soubor, ve kterém si šablona registruje styly a skripty, v mém případě /inc/scripts.php a zde jsem zakomentoval skripty, bez kterých mohu být. Googlil jsem názvy těch skriptů, zjišťoval, k čemu jsou a když jsem nevěděl, tak jsem to dělal metodou pokus/omyl.


Následně vzniklo několik chyb v konzoli, které jsem jednu po druhé opravoval. Hlavně skript asalah.js občas pracoval s funkcemi ze zablokovaných skriptů. Ale většinou pomohlo smazat tyto řádky, jelikož se stejně jednalo o nepoužívané součásti.
Kdybych chtěl být precizní, mohl bych odstranit i fontawesome_css a asalah_animation_css, jelikož využívám na celém webu cca 2 ikonky a jednu animaci. Mohl bych tyto ikonky nahradit něčím jiným a tuto konkrétní animaci si dát do jiného skriptu. Ale to už se mi nechtělo řešit.
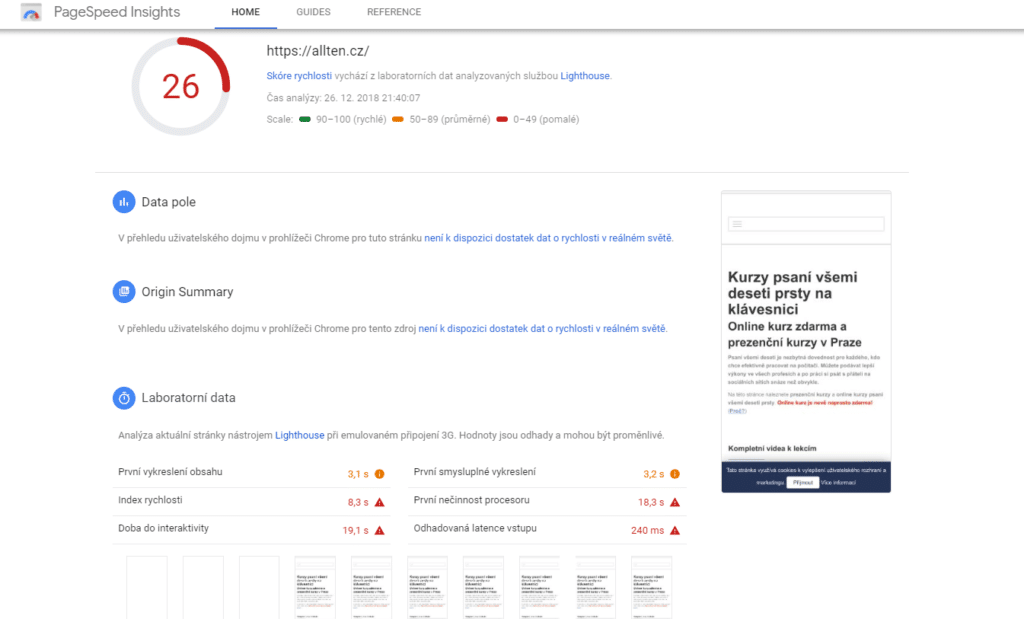
Zlepšení je z 9 % na 26 %, první smysluplné vykreslení je za 3,2 s, což je proti 6,9 sekund znatelný rozdíl.

2. Odstranění zbytečných pluginů a součástí šablony
Na webu byly zbytné tyto pluginy:
- Shortcode Ultimate – tento plugin umožňuje udělat shortcode v podstatě na cokoliv. Ale v reálu jsem využíval asi 2 shortcody z jeho bohaté nabídky stovek shortcodes. Vygooglil jsem si tedy alternativní řešení a do functions.php jsem si dal 7 řádků, které mi nahradily celý jeden plugin.
- Contact Form 7 a Google reCaptcha v3 – skript pro reCaptchu je docela cvalík a CF 7 si také tahá vlastní skripty i styly. Uvědomil jsem si, že zde vlastní žádný kontaktní formulář být nemusí. Je to neziskový projekt, kde stačí dát telefon a e-mail. V případě potřeby si sem mohu přidat nějaký formulář spíchnutý na míru.
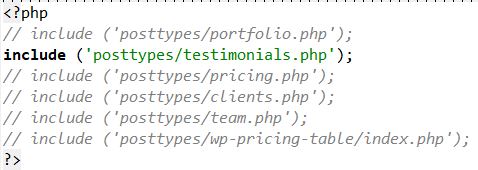
Šablona obsahovala custom post types, které jsem nevyužíval. Konkrétně náš tým, ceníky, seznamy ceníků a portfolio.
Našel jsem soubor, který inicializoval tyto vlastní typy obsahu a deaktivoval jej (inc/posttypes.php):

Výsledek po těchto krocích bylo zlepšení času do prvního zobrazení obsahu – méně vytěžujeme PHP server a databázi. Rovněž došlo k zpřehlednění administrace.

3. Dokončení migrace na HTTPS – odebrání pluginu SSL Insecure Content Checker
Tento plugin fungoval tak, že před načtením jakéhokoliv obsahu kontroloval, zda se zde neodkazuje na obsah nebo zdroj, který je na protokolu http://. Jinak byla migrace na HTTPS hotova. Celý plugin dokázal nahradit jeden příkaz v Better Search and Replace. Nechal jsem proskenovat celou databázi pro výraz „http://allten.cz“ a nechal jsem jej nahradit „https://allten.cz“ (530 nahrazení) a následně jsem udělal několik úprav v šabloně, kde byl pevný odkaz na http://allten.cz. A to bylo vše.
Výsledek:

Po tomto kroku jsem ještě odebral GDPR Cookie lištu – jak se vyjádřil Úřad na ochranu osobních údajů, cookie lišta vlastně není nezbytná, stačí přidat na web upozornění o využívaných cookies. Ačkoliv se jednalo o nevinnou lištu, tak si stahovala cca 3 zdroje a obtěžovala uživatele.
4. Minifikace stylů, skriptů, zapnutí cachování
Pomocí pluginu W3 Total Cache jsem zapnul cachování v prohlížeči, databáze, object cache a minifikace stylů a skriptů (všechny styly a skripty, které jsou nasazeny správně se zmenší do jednoho souboru).
Ještě před dokončením tohoto kroku jsem odebral Facebook SDK knihovnu, kterou jsem zde měl kvůli FB komentářům a FB Like Boxu. Ale tyto dvě věci nemusí být nutně na celém webu. Nasadil jsem tedy Facebook SDK pouze na stránku, kde je diskuse, aby se zbytečně nenačítala na celém webu.
Výsledek – první smysluplné vykreslení do 1,8 sekund (vs 6,9 s) a 30 zdrojů.

A v tomto bodě bychom mohli skončit, lepší už to totiž nebude. Jelikož další zdroje, které blokují vykreslení jsou buď analytické skripty nebo reklamy, které prostě nemohu odstranit. I tak jsem ale zkusil, co to udělá.
5. Odstranění YouTube Iframe a Google Tag Manager
Na webu je Google Tag Manager, který v momentě DOM ready načítá Google Analytics a až po úplném načtení stránky Facebook pixel. Také je na homepage iframe z YouTube, který si načítá takového hezkého cvalíka – skript 450 kB. Zkusil jsem tyto dvě věci odstranit. Výsledek:

Problém s Google Tag Manager je, že Google strhává body za nasazení svého vlastního nástroje, doporučeným způsobem. A následně strhává body i za Google Analytics, který se asynchronně načítá až v době, kdy uživatel vidí obsah.
6. Odstranění Google AdSense
Na webu běží reklamy. Zkusil jsem tedy odstranit pixel Google AdSense z hlavičky, aby se nenačítaly reklamy, zároveň se ani nenačítal Google Tag Manager. A výsledek:

A počet zdrojů? Krásných 7, interaktivita výrazně rychleji.
7. A zpět do reality
Určitě existují možnosti, jak analytiku, reklamy AdSense a YouTube nasadit způsobem, který nebude web takto vyčerpávat. Například nějaký YouTube lazy-load – YouTube se načte až tehdy, kdy je na něj kliknuto. Bohužel mé časové možnosti ani znalosti mi to neumožní.
A co hůř, na základě doporučení Google jsem aktualizoval skript Google AdSense na novou verzi a nasadil automatický formát zobrazování reklam. To je ale úplný zabiják rychlosti. Takže finální skóre:

Závěr
Je tedy vidět, že i s relativně pomalou šablonou se dá pracovat a vdechnout ji větší rychlost. Dostat se z 6,9 sekund na 1,8 sekund a počet zdrojů z 85 na 30 určitě není špatné. Uvidíme, jak rychlejší web pomůže návštěvnosti a spokojenosti uživatelů (to možná bude další část článku).
Budu rád za vaše nápady a komentáře výše zmíněných kroků, případně za návrhy, co by ještě šlo udělat.