Lately I wanted to set-up Facebook Customer Chat to client’s website. It’s seemed to be easy copy-paste via Google Tag Manager. However, some obstacles emerged on the way and easy copy-paste did not work. Neither via Google Tag Manager nor pasted directly to the footer of a website. I must admit I do not know exactly why it does not work how it should but these steps will make it running.
1.Create new Facebook App
- Create new FB app on developers.facebook.com
- On the left – click Products (+) and add an app for Messenger.
- Select and verify your page for chat.
- Add your privacy policy URL in Settings – Basic
- In the right corner switch Status of the app to Live
- Copy App ID
2. Set-up chat and domains on your Facebook page
Go to the settings on your company page on Facebook – go to Messenger platform and select verified domains and app id. Than you can generate code for your Facebook Customer Chat.
2. Paste code to the Tag Manager
If you want a settings via a Google Tag Manager, you must change a code to look like this. Maybe there are other possibilities but this was the only one that worked for me.
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '11111111111111', // paste your app ID or variable
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
FB.Event.subscribe('customerchat.dialogShow',
function () {
dataLayer.push({ "event": "gaevent", "eventCategory": "kontakt", "eventAction": "chat", "eventLabel": "{{Page Path}}" });
}
);
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script>
(function() {
var el = document.createElement('div');
el.className = 'fb-customerchat';
el.setAttribute('page_id', '3333333333333333'); // paste your Facebook ID from code generated by FB page
el.setAttribute('attribution', 'setup_tool');
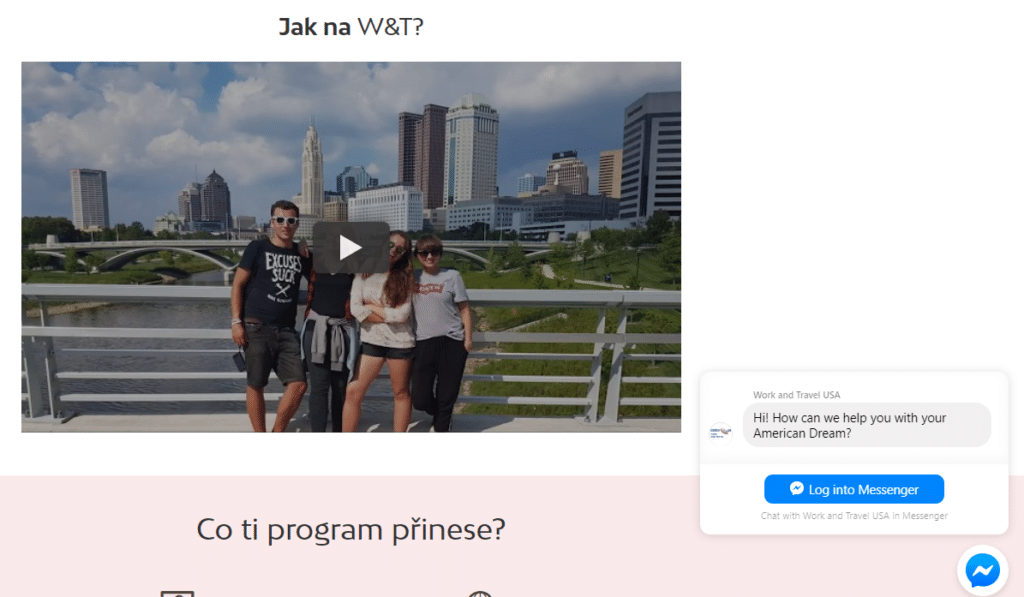
el.setAttribute('logged_in_greeting', 'Hi! How can we help you with your American Dream?');
el.setAttribute('logged_out_greeting', 'Hi! How can we help you with your American Dream?');
el.setAttribute('greeting_dialog_display', 'hide');
document.body.appendChild(el);
})();
</script>
- Line 2 – 8 – Without setting up a valid app ID and SDK version, chat did not show-up. There should be already 2.2 version but 2.11 is the only one that worked for me (source Stackoverflow ). You should also schedule regular version checks as the function is in beta and this version may become soon deprecated.
- Line 10 – 15 – I want to measure how many people clicked the chat window and on which page. I send this info to dataLayer. There are more possible controllers.
- Line 16 – 22 – Facebook Customer Chat SDK itself – I noticed severe limitation – I was not able to set-up chat on a page where another version of Facebook SDK (e.g. for page box) was loaded.
- Line 24 – 33 – Google Tag Manager does not support non-standard attributes for HTML elements (e.g. logged_in_greeting or page_id). You must create an element via JavaScript. Do not forget to set-up greeting_dialog_display = hide unless you want a pop-up on every single user (and of course every single pop-up will be measured).
- There are more possible parameters that you can find on developers.facebook.com
Just one more notice. Facebook Messenger icon has very high z-index – it can show-up over your cookie info or other important elements. Setting up z-index 20000000000 for other elements worked for me.
This should work. If not check that your Facebook application is published, your page is not cached and there is no other FB SDK on a page.
Published with courtesy of my client Czech-us.cz (live version on WaT programme) – best work and study abroad provider who was my „sandbox“ for this task.