Limited thumbnails when posting to Facebook via HootSuite
I used to have problems when posting to Facebook via HootSuite. HootSuite offered me bad or very few thumbnails images. I found 2 particular solutions.
Use meta property og:image tag
HootSuite uses Facebook API and if you post to HootSuite, this API starts to crawl your site for images. However, this algorithm is not as sophisticated as the algorithm used on Facebook itself.
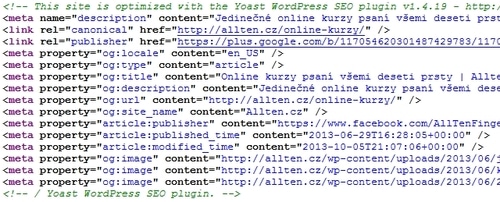
It helps if you use meta property og:image tags. All images mentioned in og:image will be offered to be posted as a thumbnail. It makes sense to use even more og:tags as is showed on the image below.

If you use WordPress, the easiest way is to install Yoast SEO plugin (or similar) that will automatically label all images in <img> tag with appropriate og:image tag. Of course, you can set default image in a code (e. g. the logo of your page) or you can set og:image for a particular page.
Use Google+ first
Google+ uses different algorithm for crawling images. Moreover, Google+ do not allow „No thumbnail“ option. You can use it.
- Create a post for Google+ and insert a link.
- Choose an image.
- Add Facebook page
- Remove Google+ page
- and post!
Using this method is a must if you are trying to share a content from other sites where you cannot use own og:image tag.
Problems with thumbnails when using ow.ly
Usually this problem may be solved by two methods mentioned so far. However, sometimes using ow.ly may cause that images do not load. In most cases work :Google+ method, simple reload of the page or a creation of a new shorten link.
Nonetheless, if you try to use ow.ly to share Facebook Group, Page or Event, I was not able to find suitable solution and I need to post Facebook-created links without shortening.
Hope this tutorial will help you to use HootSuite better. If you have any question, ask me @blazekmichal on Twitter.

