Výstup z Google Tag Manageru je v podstatě JavaScript, který organizovaně vkládá jiný JavaScript. Funguje to na principu Javascript Injection – do stránky jsou přes jeden kód GTM vstříknuty další kódy.
Standardně se GTM využívá pro marketingové skripty. Ale co když řešíte nějakou krizovou situaci a vývojáře nemáte k dispozici nebo by jeho zapojení bylo finančně nevýhodné? Například v české pobočce globální firmy, kde česká pobočka generuje cca 1 % tržeb – na vaše požadavky se 100% nikdo nepodívá a dává smysl věc vyřešit přes GTM. Nebo v situaci, kdy jsou kapacity vývojářů beznadějně plné na několik měsíců. GTM je možné využít i tehdy, kdy je situace opravdu urgentní a není čas ani hodina (viz příklad č. 1).
Už jsem se několikrát tohoto tématu dotkl, nejblíž během přednášky na Measure Camp Brno – JavaScript v GTM pro mírně pokročilé.
Pojďme se nyní ukázat dvě aplikace.
1. Jak Google Tag Manager zachránil globální test německého jazyka
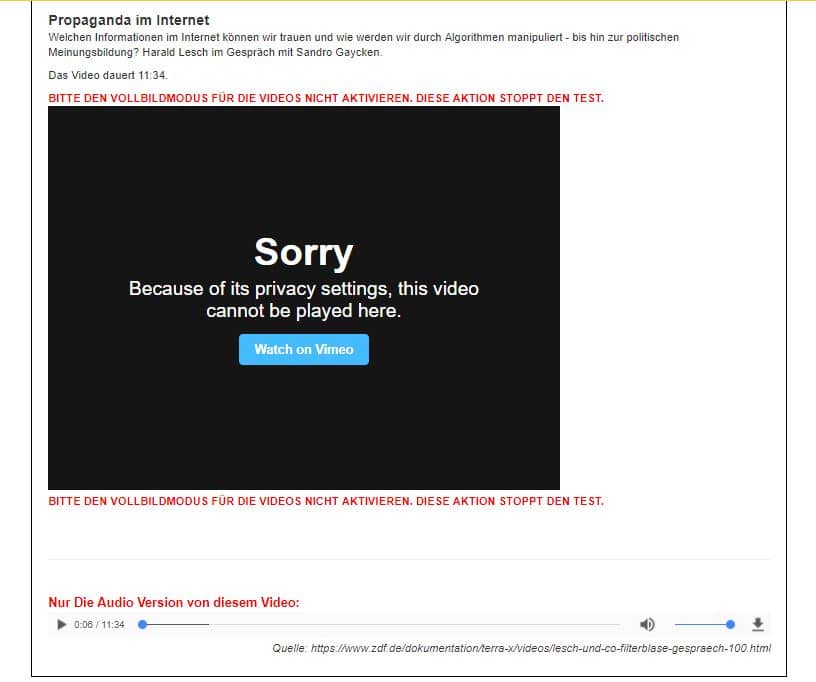
Best in Deutsch je soutěž pro žáky středních škol, kde mohou porovnat své znalosti s vrstevníky z celého světa. Test je psaný v Javě a běží na Google App Engine. V průběhu testu služba Vimeo, pravděpodobně kvůli náhlému nárůstu sledující – z 0 na cca 500, zablokovala přehrávání vložených videí přes iframe. Dalších 2500 lidí se mělo k testu ještě přihlásit.
Kdyby v tuto chvíli do aplikace zasáhl vývojář, tak riskoval poškození i pro stávající sledující a nasadit novou verzi aplikace není tak snadné jako vložit něco na FTP.
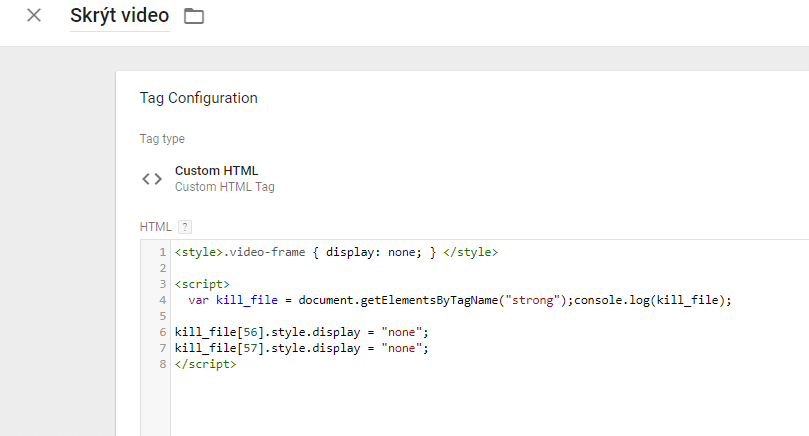
Takže jsme situaci vyřešili přes GTM, prostě jsme video skryli, aby nemátlo sledující. Ještě doplňuji, že účastníci neměli povoleno opustit test a screen přímo vyzýval k opuštění na stránku Vimeo.
Kód byl jednoduchý. Jaroslav Huss během 2 – 3 minut našel správný selektor – tedy že se jedná 57. a 58. vyžití tagu strong (červené upozornění) a poté pomocí style ještě skryl .video-frame.
Elegantní ? Ne! Funkční? Ano! Všem se nyní zobrazila pouze audio verze, která byla pod video verzí a zdálo se, že tam video nikdy nebylo.
2. Nasazení ecommerce tracking bez vývojáře
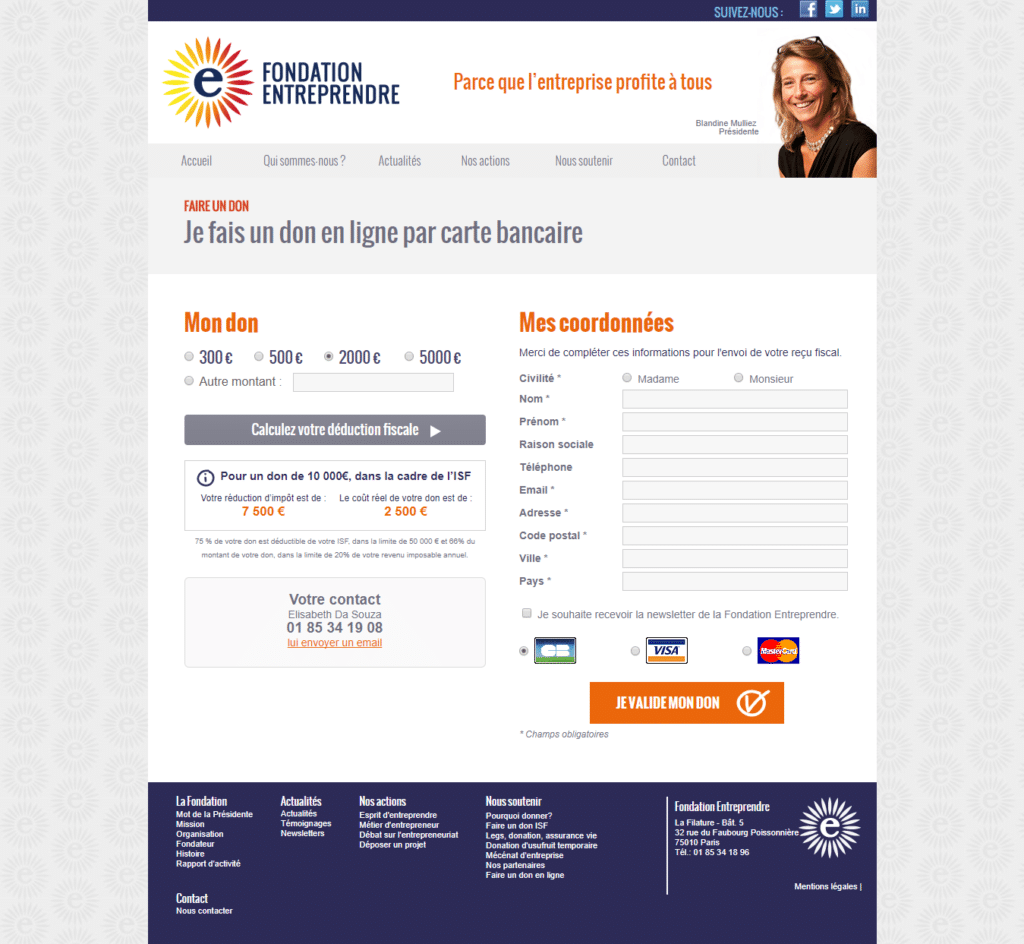
Nezisková organizace Fondation entreprendre potřebovala rychle a levně nasadit ecommerce tracking pro potřeby kampaně. Nešlo jim o přesná čísla, hlavně o trendy. Platba probíhá na platební bráně banky, kam nejde dát sledovací kód a nedojde k přesměrování na žádnou thank you page. Jakékoliv ecommerce se tedy musí změřit ještě, než se člověk na bránu dostane.

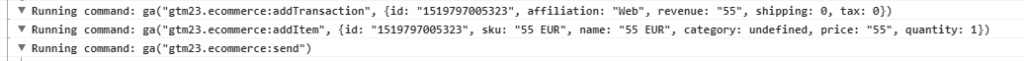
V GTM tedy funguje tento sledovací skript:
var counter = 0;
jQuery('#bt_submit_don').click(function() {
var valeur;
if(jQuery('#montant1').is(':checked')) { valeur = jQuery("#montant1").val(); } else if
(jQuery('#montant2').is(':checked')) { valeur = jQuery("#montant2").val(); } else if
(jQuery('#montant3').is(':checked')) { valeur = jQuery("#montant3").val(); } else if
(jQuery('#montant4').is(':checked')) { valeur = jQuery("#montant4").val(); } else {
valeur = jQuery('#montant_autre').val(); }
var transid = ""+Date.now();+"";
var prodname = ""+valeur+" EUR";
if(counter < 1) {
dataLayer.push({
'transactionId': transid,
'transactionAffiliation': 'Web',
'transactionTotal': valeur,
'transactionTax': 0,
'transactionShipping': 0,
'transactionProducts': [{
'sku': prodname,
'name': prodname,
'price': valeur,
'quantity': 1
}], 'event': 'donation'
}); counter++;
}
});
Jak funguje:
- Sleduje zda někdo klikl na tlačítko potvrzující dar.
- Pokud ano, tak se podívá, kolik člověk daroval z radio buttonů a pokud není žádný radio button zaškrtnutý, vezme jinou částku, kterou musel člověk vyplnit.
- Následně vygeneruje ID objednávky jako aktuální datum a čas.
- A pošle do dataLayer klasický ecommerce event.
- Pomocí proměnné counter kontroluje, zda se jedná o první odeslání.
Ano, je to nepřesné, využívá do jQuery, nepočítá to s různými situacemi, jako například když se někdo rozhodne po chybně odeslaném formuláři nakonec dar nedat nebo udělat refresh a odeslat znovu, ale je to lepší než nic.
3. Chybná sleva
U eshopu s módou se stalo, že vývojář do košíku dal slevu 10 %, ale na homepage jsme slibovali 15 % slevu. V tuto chvíli stačila jednoduchá změna spanu s daným ID. Řešení bylo okamžité a eshopu ušetřilo spoustu vysvětlování. Vývojář cca za hodinu upravil v kódu a tag byl vypnut.
document.getElementById("spansleva").innerHTML="10 %";
Několik pravidel pro JS úpravy webu přes GTM
A takto by šlo na stránce upravit v podstatě vše. Jakýkoliv prvek na stránce je možné pomocí JavaScriptu téměř neomezeně ohýbat. Ale je nutné si uvědomit výrazné limitace této techniky a využívat ji až tehdy, kdy už není žádné jiné řešení. Nejvýznamnější limitace a problémy:
- Vývojáři nebudou na vaše kódy brát ohled – pokud jste navázali nějakou akci na element dle ID, třídy nebo ještě hůř pořadí v DOM (např. 48. využití strong), stačí úprava třídy, ID nebo přidání jednoho strongu navíc a řešení nebude fungovat.
- V extrémním případě můžete poškodit celý uživatelský zážitek – opět pokud navážete nějakou akci na např. 13. odstavec a vývojáři přidají odstavec před, tak můžete skrýt důležitou informaci.
- Pokud si hrajete se styly, může se stát, že vývojář, který oficiálně něco nasazuje nepochopí, že něco upravujete v GTM (respektive je mu to jedno) a hodí tam !important na nově přidaný styl.
Vždy tedy upozorněte klienta, že řešení bude chybové, je snadné jej shodit, mělo by být dočasné a některým nadřízeným se nemusí líbit. Pokud to akceptuje výměnou za měření, opravu chyby, opravu vzhledu, tak si již pouze naplánujte pravidelné kontroly řešení a vzhůru do toho.