Adam Laita vypublikoval skvělý článek, který shrnuje vše, co potřebuje vývojář vědět o optimalizaci obrázků (článek Mistrovská optimalizace obrázků nejen pro WordPress). Ale přiznejme si, je to taková „vyšší dívčí“. I když kódy zkopírujete správně, tak ještě musíte vzít v úvahu vaší šablonu a řešení nemusí fungovat správně.
Jako alternativu jsem našel plugin a web Imagify. Zaplatil jsem si premium účet za 5 dolarů, což stačilo na optimalizaci obrázků na MichalBlazek.cz i MarketingMakers.net.
Jak Imagify zkonvertoval obrázky?
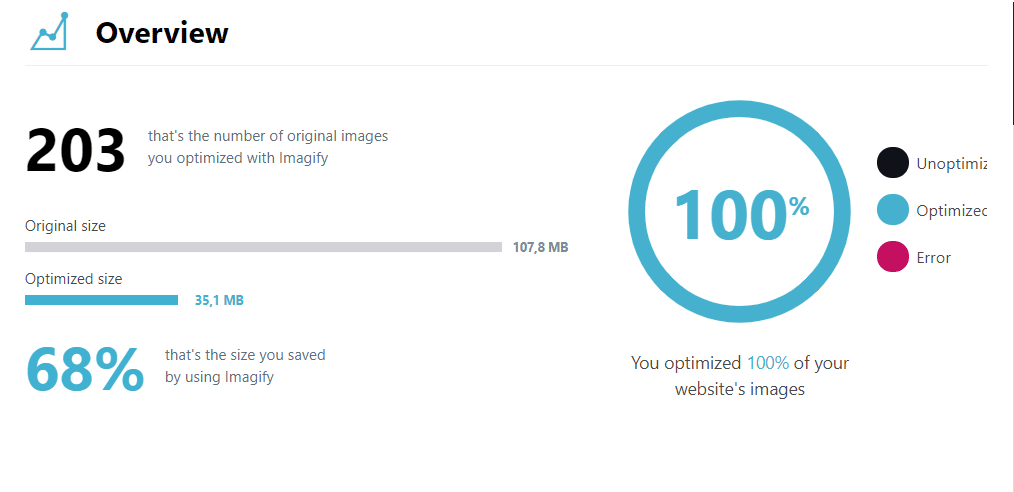
Takto to dopadlo na tomto blogu:

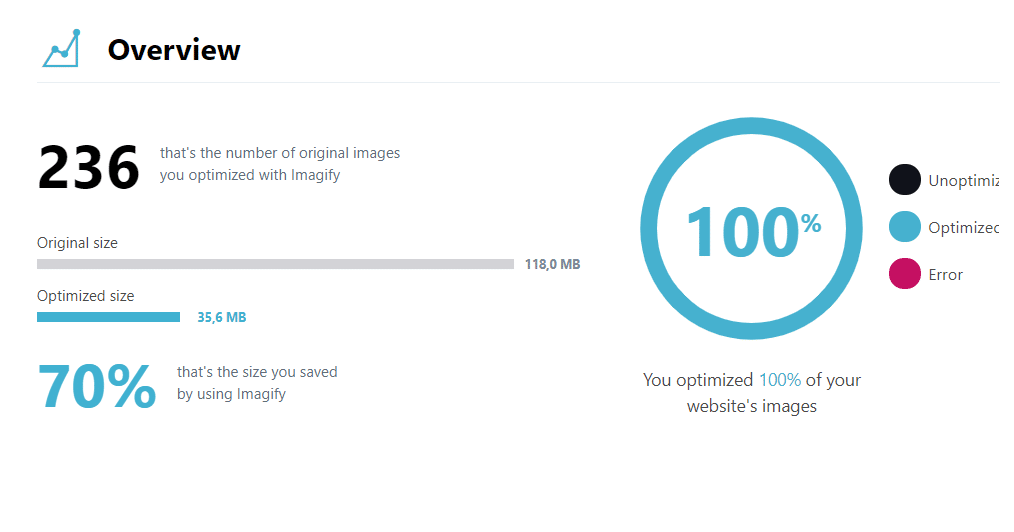
A takto na MarketingMakers.net:

Zlepšení vzhledem velikosti obrázků o 70 %, jednoduše a rychle.
Nemluvě o zlepšení v Google Page Speed Insight. Zlepšení o 13, respektive 18 % a cca 0,5 sekund do prvního vykreslení.
Nástroj umožňuje 25 MB konverze zdarma a pak 500 MB za 5 dolarů jednorázově. Takže na měsíc pro mé potřeby těch 25 MB stačí a jednorázově 500 MB také stačilo.
Imagify umí jak optimalizaci obrázků s picture tagem tak i s přepsáním v htaccess. Druhé může být užitečné, pokud vaše šablona dává obrázky jako pozadí přes CSS nebo jiným způsobem než přes tag img.
Takže hurá optimalizovat obrázky!
PS: Nadpis je trošku bulvární, 5 minut to bylo u druhého webu, u prvního jsem se trošku zapotil cca na půl hodiny. Ale i tak lepší než když jsem se snažil aplikovat Adama super návod cca 1.5 hodiny :))